
Content Hub
Content Hub
Roles & Responsibilities
Role - Lead Product Designer
Scope of work - User research, user interviews, competitive analysis, journey map, wireframing, prototyping, information architecture, design thinking, UI design.
Problem Statement –
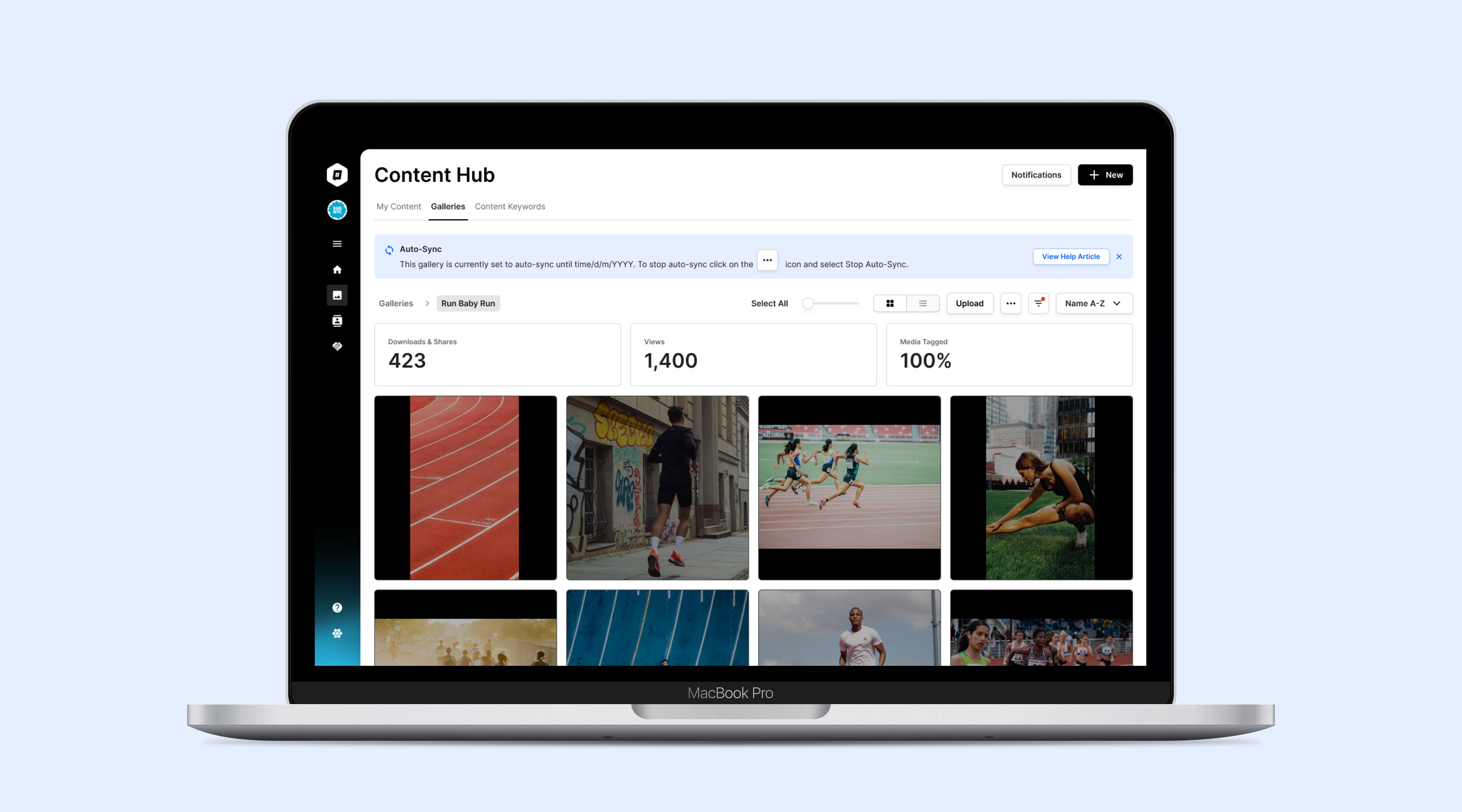
The current gallery module was outdated and did not effectively engage users. Additionally, the process to upload images was cumbersome which lead to low user engagement.
My goal was to redesign the gallery module so that it would enhance the user experience and engagement, while ensuring consistency through the use of the new design system.

Discovery –
We began the project by conducting a discovery phase, which involved gathering insights on user behavior and pain points through user feedback forums and interviews. We found that users often did not engage with the current content hub module due to the small image sizes, displaying the incorrect aspect ratio and poor image quality. Additionally, users found the upload image flow confusing and difficult to navigate.

Design –
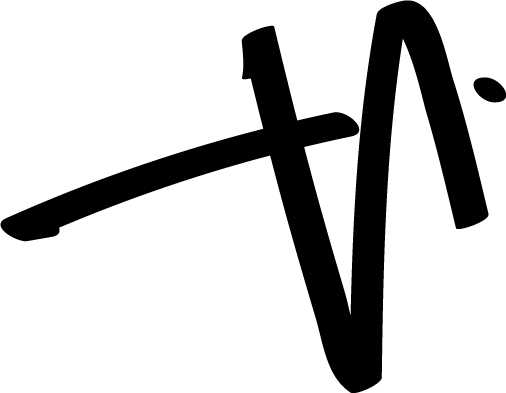
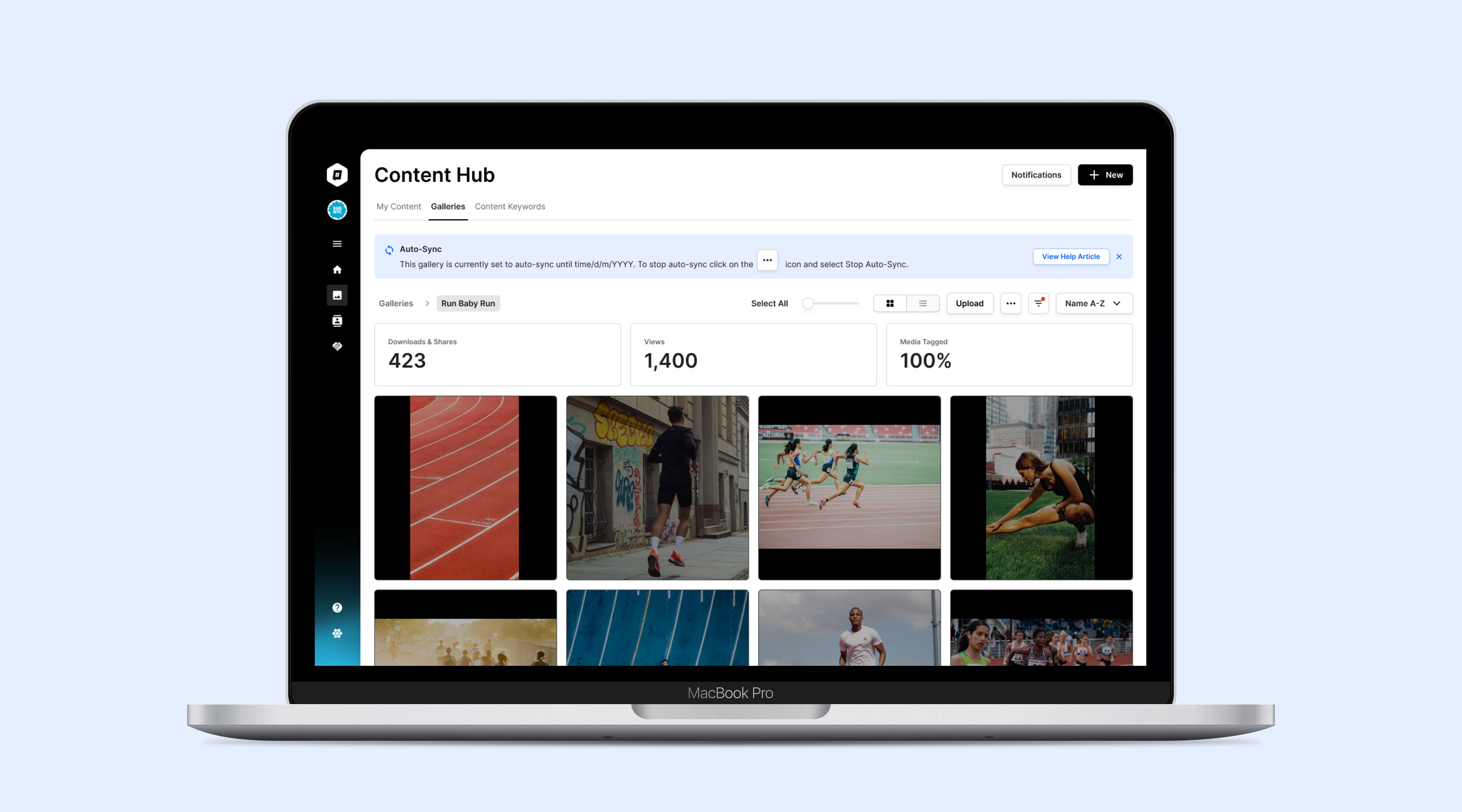
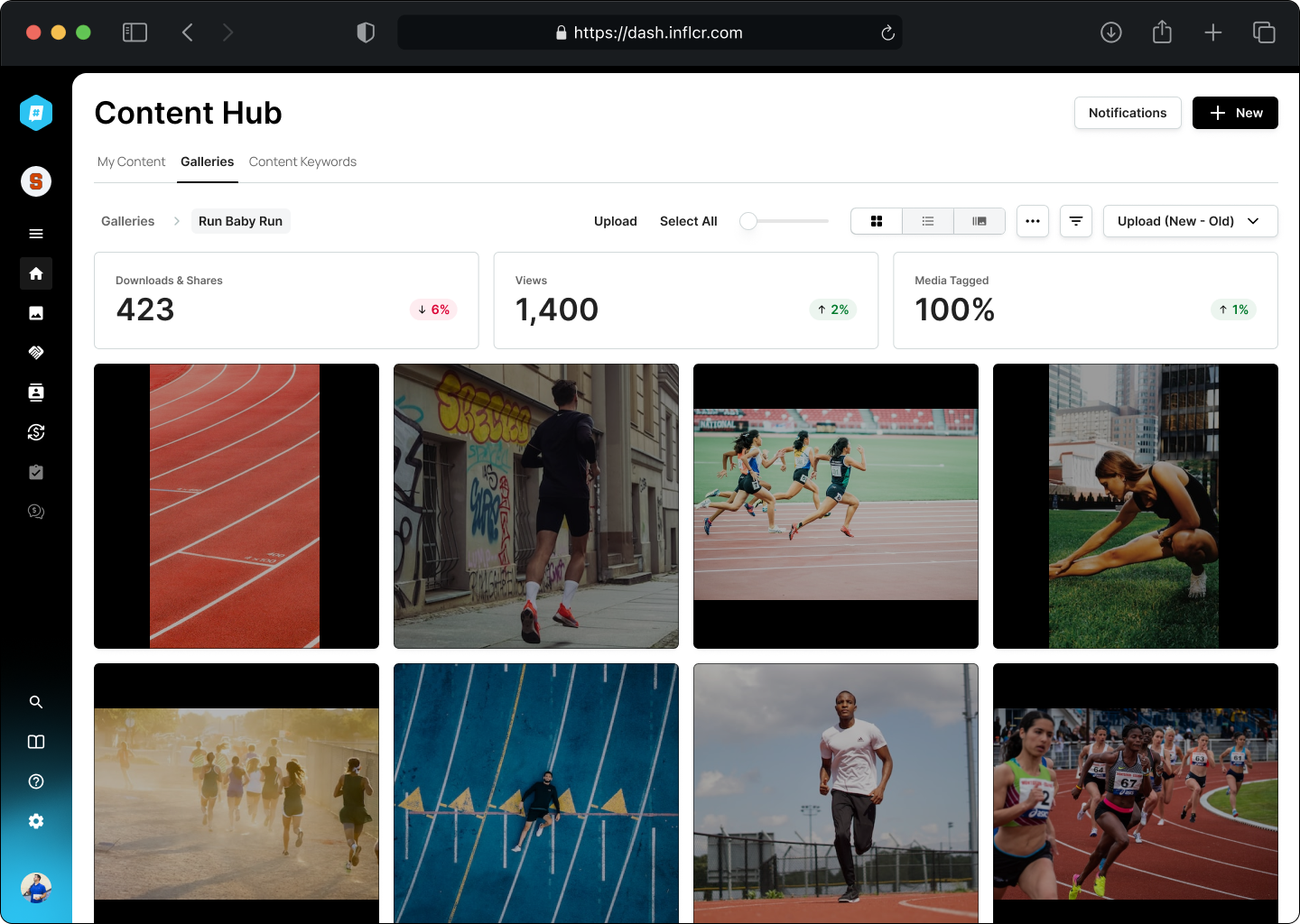
I crafted a new content hub module designed to engage users with stunning, high-quality imagery.
Larger Image Display: I enlarged the images for better visibility, while maintaining their original aspect ratios to preserve their integrity. Additionally, I implemented a hover interaction that reveals helpful details on demand, giving users the information they need without cluttering the interface or compromising image quality.
Integrated Image Uploads: I restructured the image upload process for improved user experience. The new flow guides users through gallery creation and enables bulk uploads from multiple platforms, resulting in significant time savings and increased efficiency.
Multiple File Support: Go beyond static visuals with the versatile gallery feature. Showcase your creativity in diverse formats, including videos, audio files, and documents. Reach a wider audience and seamlessly promote your work by sharing your gallery directly to social media and other platforms.


Prototyping –
The design journey began with translating research into a clickable prototype, bringing the envisioned content hub to life. This early interaction revealed its potential and enabled internal testing to identify and iron out any technical hiccups.
Next, a panel of users put the prototype to the test, providing invaluable real-world feedback. Their insights pinpointed areas for improvement, allowing us to iteratively refine the design for an enhanced user experience.
This rigorous prototyping process was instrumental in guaranteeing the new content hub module surpassed user expectations and delivered a seamless and engaging interaction.

Refine –
I didn't shy away from the hiccups revealed in testing. I tackled head-on issues like slow loading times, pesky image upload errors, and even missing features. After each fix, rigorous testing ensured the changes truly smoothed the user experience. This iterative dance of refinement continued until we struck gold - a design that met every user need and delivered an optimal experience.

Secondary List View
IMPACT –
The revamped content hub module wasn't just a facelift, it was a user engagement revolution. Stunning, high-quality images grabbed attention, while the intuitive upload flow made adding visuals a breeze. Users raved about the improvement, and the numbers agreed – engagement and satisfaction soared.
But the benefits went beyond user delight. Our design system ensured a seamless, consistent experience across the website, further boosting user engagement and retention. Our clients were thrilled with the results, witnessing firsthand the power of user-centric design.